一次對接,永久升級
PassToPay推出全新的收銀台對接模式,一站式解決用戶交互、數據分析和產品體驗,並且享受永久產品升級。
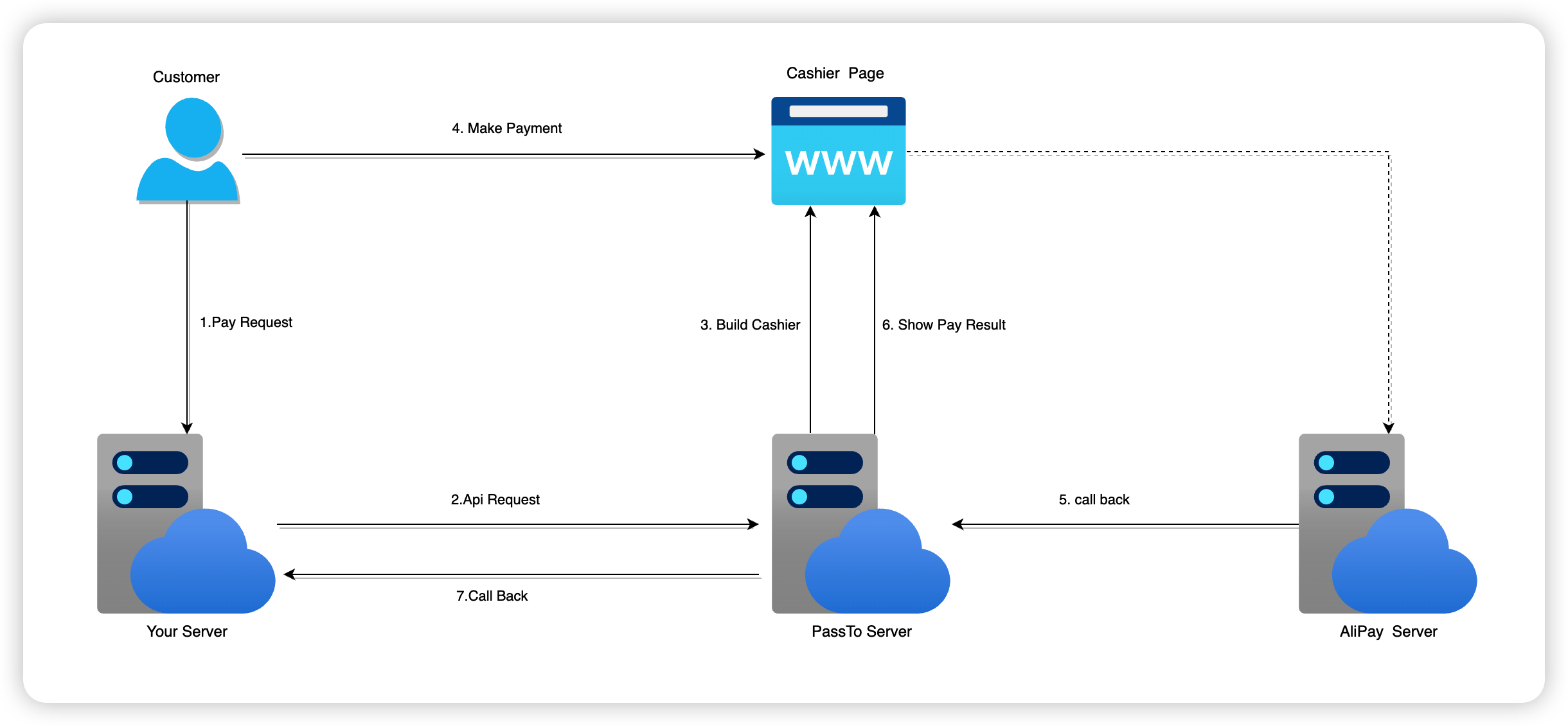
一.收銀台對接系統交互說明

- 客戶發起支付請求,在您的服務器端生成充值訂單
- 通過PassTo Pay的API,將生成支付訂單同步返回收銀台url
- 客戶打開url,根據收銀台支持的支付方式進行支付
- PassTo Pay監聽支付結果,並且將支付結果同步到收銀台和源服務器
注意,当客户端为安卓或IOS App,为确保支付环境的安全可靠,需要通过系统默认浏览器打开url.参考示例代码片段:
//api返回的收银台url
String cashierUrl = 'https://cashier.passtopay.com'
Uri passtopayPage = Uri.parse(cashierUrl);
Intent intent = new Intent(Intent.ACTION_VIEW, passtopayPage);
if (intent.resolveActivity(getPackageManager()) != null) {
Toast.makeText(this, "No browser is installed, please install the browser first", Toast.LENGTH_SHORT).show();
return;
}
startActivity(intent);
guard let url = URL(string: "https://cashier.passtopay.com") else { return }
// Check if a browser can open the URL
if UIApplication.shared.canOpenURL(url) {
// Open the URL using the shared instance of UIApplication
UIApplication.shared.open(url)
} else {
print("No browser is installed, please install the browser first")
}
import { Linking } from 'react-native';
// 浏览器打开URL
const openURLInBrowser = async (url: string) => {
const canOpen = await Linking.canOpenURL(url);
if (canOpen) {
await Linking.openURL(url);
}
};
// 调用外部浏览器打开指定的URL
function openUrl(url) {
plus.runtime.openURL( url );
}
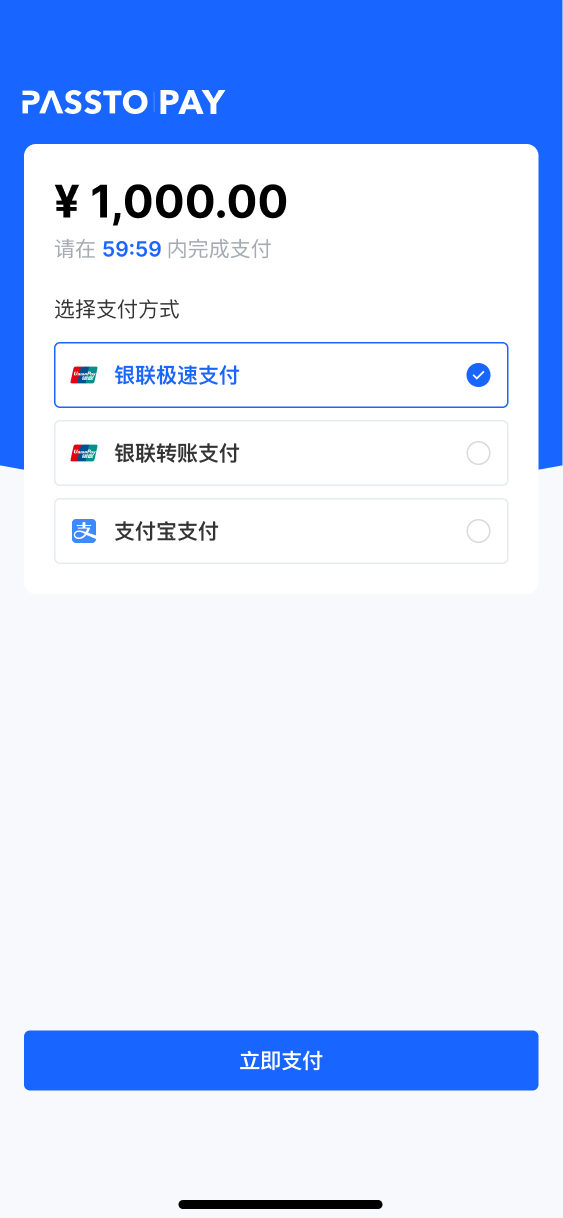
二.UI展示
支付方式選擇頁面

向客戶收款頁面(支付寶二維碼为例)

三.注意事項
支持支付方式
- 支付宝支付
- 银行转账支付
- 银联极速支付
避免創建重複的支付訂單
在客戶未完成支付前不要發起新的支付請求,避免產生大量的無效廢單。
可以通過付款回調或查詢支付訂單獲取即時訂單狀態,當訂單未結束前只需要返回客戶相同的收銀台地址即可。
處理回調結果
當客戶完成支付或訂單結束時,PassTo Pay將結束的訂單狀態回調通知到司服務器,存在三種回調場景:
- 支付成功: 回調狀態為支付成功,訂單結束
- 支付失敗: 回調狀態為支付失敗,訂單結束
- 支付超時: 回調狀態為訂單關閉,訂單結束
發起新的支付訂單
當客戶上一筆支付訂單已經關閉時,即可以發起新的支付訂單。注意請更新請求訂單號,否則將返回訂單號重複錯誤。